[View 27+] Css Responsive Image Gallery Codepen
View Images Library Photos and Pictures. Using Modern CSS to Build a Responsive Image Grid - SitePoint Responsive Image Gallery - CSS GRID A Better Responsive Image Gallery With Flexbox A responsive grid layout with no media queries | CSS-Tricks

. The best CSS gallery code snippets to use yourself Pens tagged 'responsive image gallery' on CodePen CSS Layout Templates From CodePen - Freebie Supply
 CSS Grid Responsive Image Gallery
CSS Grid Responsive Image Gallery
CSS Grid Responsive Image Gallery

Pure CSS responsive images gallery
 Adding Flex to Your Flexbox Image Gallery on CodePen - YouTube
Adding Flex to Your Flexbox Image Gallery on CodePen - YouTube
 CSS grid responsive image gallery
CSS grid responsive image gallery
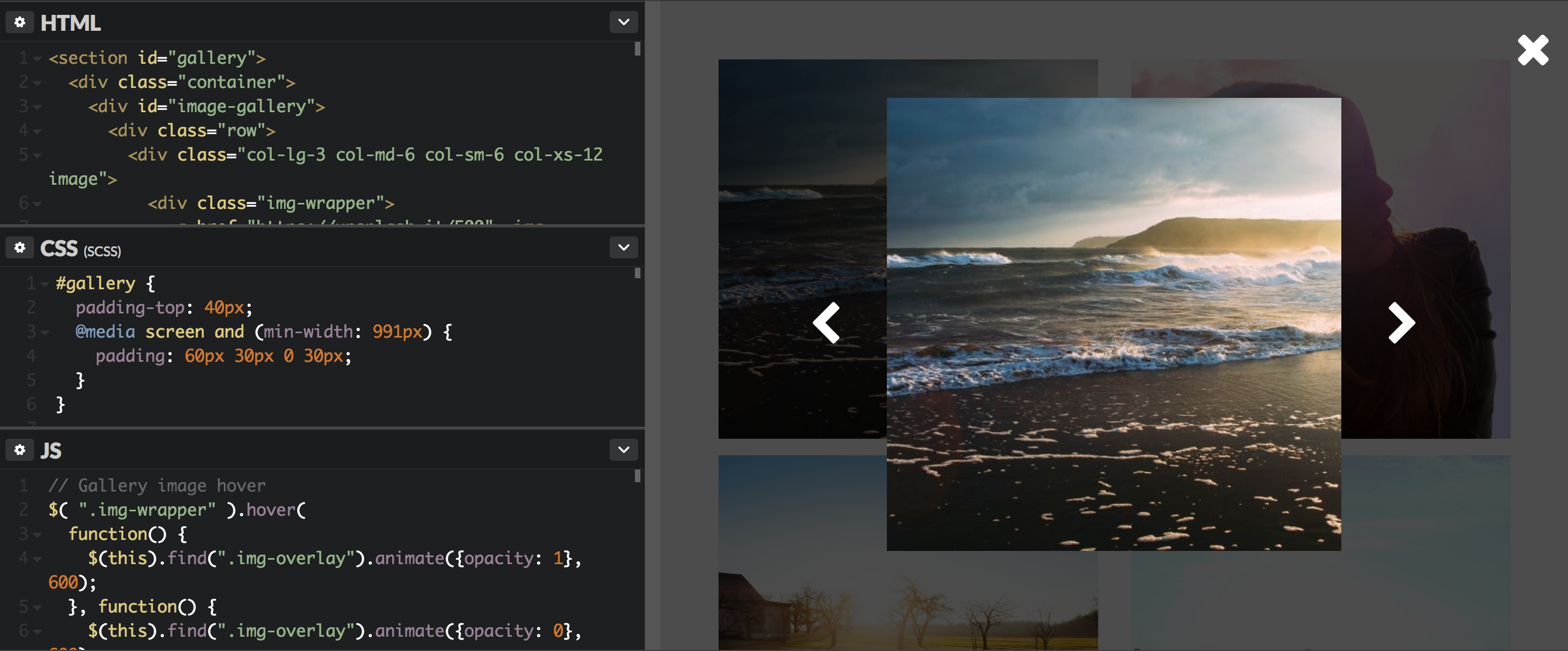
 How I made a simple lightbox with jQuery | by Melinda Golden | Medium
How I made a simple lightbox with jQuery | by Melinda Golden | Medium

 Responsive Image Gallery with Photoswipe
Responsive Image Gallery with Photoswipe
 Responsive Image Gallery - CSS GRID
Responsive Image Gallery - CSS GRID
 Minimal Responsive Thumbnail Gallery (Grid & Masonry)
Minimal Responsive Thumbnail Gallery (Grid & Masonry)
 CSS Grid Responsive Image Gallery
CSS Grid Responsive Image Gallery
 Look Ma, No Media Queries! Responsive Layouts Using CSS Grid | CSS-Tricks
Look Ma, No Media Queries! Responsive Layouts Using CSS Grid | CSS-Tricks
 CSS only Responsive Image gallery | Susy
CSS only Responsive Image gallery | Susy
 How to create responsive image gallery using html5 and css3
How to create responsive image gallery using html5 and css3
 Responsive Image Gallery without Media Queries
Responsive Image Gallery without Media Queries
 Images of slideshow appear in codepen but not when I open the file on my browser? - Stack Overflow
Images of slideshow appear in codepen but not when I open the file on my browser? - Stack Overflow
 How to Build an Attractive Responsive Image Gallery With slick.js
How to Build an Attractive Responsive Image Gallery With slick.js

 How to Make a CSS-Only Carousel | CSS-Tricks
How to Make a CSS-Only Carousel | CSS-Tricks
 Simple Responsive Modal Written In Pure JavaScript - hey.js | CSS Script
Simple Responsive Modal Written In Pure JavaScript - hey.js | CSS Script
 A responsive grid layout with no media queries | CSS-Tricks
A responsive grid layout with no media queries | CSS-Tricks


 Pens tagged 'responsive image gallery' on CodePen
Pens tagged 'responsive image gallery' on CodePen
 Photo Gallery Template (HTML,CSS,JS) – lisamuel
Photo Gallery Template (HTML,CSS,JS) – lisamuel
 Crop and resize images with CSS - Auralinna.blog
Crop and resize images with CSS - Auralinna.blog
 Responsive Gallery using CSS Grid with No Media Queries - YouTube
Responsive Gallery using CSS Grid with No Media Queries - YouTube
 GitHub - sachinchoolur/lightGallery: A customizable, modular, responsive, lightbox gallery plugin.
GitHub - sachinchoolur/lightGallery: A customizable, modular, responsive, lightbox gallery plugin.



Komentar
Posting Komentar